
プログラミング教育に関するイベントを開いていると、Peatixのチケット申し込み状況をスタッフみんなで共有したいことがよくあります。
Peatixアプリのスクショを毎朝SlackやGoogleChatに貼る作業をしていたのですが、それを自動化するのがプログラミングの楽しいところ。
と言う訳でやっていきましょう。
- 2023/12/02 追記
- おやくそく
- 前提
- 処理の流れ
- 1. スプレッドシートを作成する
- 2. Apps Scriptを編集する画面を出す
- 3. PeatixのJSONのアドレスを取得する
- 4. Apps Scriptにプログラムをコピペする
- 5. Google ChatやSlackのWebhookアドレスを取得する
2023/12/02 追記
GASから直接JSONが読めなくなっています。
これは、GASのサーバーを指定してそのサーバーからのアクセスを拒否するPeatixの仕様によるものです。
これを回避するためには、適当なPHPが動くサーバーに以下のようなPHPを置きます。
<?php
header('Content-Type: application/json');
$lines = file_get_contents('https://hoge.peatix.com/get_view_data',true);
print($lines);
?>おやくそく
動けばいい精神なので、粗があると思いますが分かる方は自分で直してくださいw
前提
チケットの申し込み枚数と一口で言っても、2種類ありまして
- イベント全体の申し込み者数
- チケット毎の申込者数
があります。どっちも同じJSONで引っぱってこれるので、やってみましょう。
処理の流れ
- PeatixからJSONファイルを読み込む
- 投稿文章を生成する
- Webhookで投げる
では参ります。
1. スプレッドシートを作成する
まずは、適当にスプレッドシートを作成します。値が入ってますけど入れなくて大丈夫です。

2. Apps Scriptを編集する画面を出す
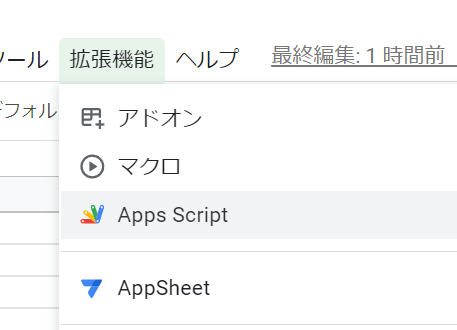
拡張機能→Apps Script

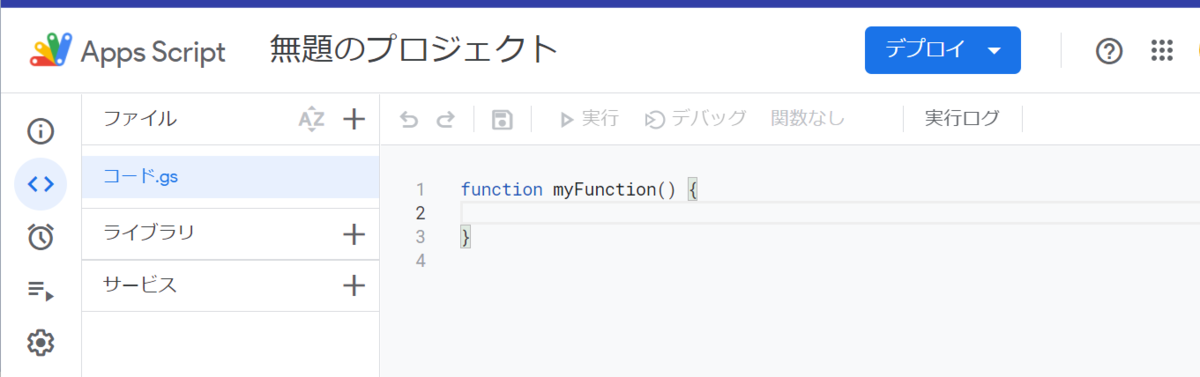
こんなウィンドウが開きます。

function myFunction() {
}
って書いてあるところが、プログラムを入力するところです。
ここにプログラムを書いていくのですが、その前に、PeatixのJSONアドレスをとりましょう。
3. PeatixのJSONのアドレスを取得する
今回は例として、Peatixの公式イベントのJSONのアドレスをとっていきます。
https://hatsupeatix.peatix.com/ のJSONのアドレスはget_view_data をつけて、
https://hatsupeatix.peatix.com/get_view_data
になります。
ブラウザで直接アクセスしても見づらいのですが、ここにたくさんの情報が入っています。
と言う訳で、今後はこのアドレスを例に使っていきます。
4. Apps Scriptにプログラムをコピペする
以下のコードをそのままコピペします。
function myFunction() {
let naiyou = "現在のワークショップチケット申し込み状況です。\n";
//スプレッドシートに書き込んだり読み込んだりする設定(しなくてもいいかも)
let spreadSheet = SpreadsheetApp.getActiveSpreadsheet();
let sheet = spreadSheet.getSheetByName('シート1');
//JSONを取得する
let targetUrl = "https://hatsupeatix.peatix.com/get_view_data"; //ここを変える
let data = UrlFetchApp.fetch(targetUrl).getContentText();
let json = JSON.parse(data);
//今のスプレッドシートの内容を取得
//A1:B7の部分はチケットの枚数に応じてB7をB3やB9のように変えるとGood
let last = sheet.getRange("A1:B7").getValues();
//イベント全体の参加者
let attendies = json['json_data']['event']['seatsSold'];
let lastattendies = last[0][1]; //初回は空が入るけど無視
sheet.getRange(1,2).setValue(attendies); //参加者数をA2に書き込む
//テンションを上げるために変化したかもメッセージに入れる
if(attendies>lastattendies){naiyou+="申込者数が増えました。\n\n"}else{naiyou+="申込者数に変動はありません。\n\n"}
naiyou += "全体の枚数:"+lastattendies+"枚\n\n";
naiyou += "◇◇◇ワークショップ毎の内訳◇◇◇\n";
//チケット情報
let tickets = json['json_data']['event']['tickets'];
let ticketsnum = tickets.length; //ループを回す回数(=配列の要素数)を数える
//一種類ずつ名前、前回の取得枚数、今回の取得枚数とメッセージを作成しつつ、今回取得した枚数を保存
for(let i=0;i<ticketsnum;i++)
{
let ticketname = tickets[i]['name'];
let ticketattendies = tickets[i]['seatsSold'];
let lastticketattendies = last[i+1][1];
sheet.getRange(i+2,1).setValue(ticketname);
sheet.getRange(i+2,2).setValue(ticketattendies);
naiyou += ticketname;
naiyou += ":"
naiyou += "昨日:"+lastticketattendies+"枚→今日:"+ticketattendies+"枚\n";
}
//テストの時は行頭の//を外すと投稿内容のチェックができるのでオススメ。(その代わりその下のsendMessageの部分に//をつける)
//console.log (naiyou);
//Webhookで投げる処理へ
sendMessageFromGAS(naiyou);
}
function sendMessageFromGAS(naiyou) {
//送信先指定(今回はGoogleChatとSlack両方)
let url = "GoogleChatのWebhookアドレス";
let url2 = "SlackのWebhookアドレス";
//投げる用に整形
let message = {'text': naiyou};
let options = {
'method': 'POST',
'headers': {
'Content-Type': 'application/json; charset=UTF-8'
},
'payload':JSON.stringify(message)
};
UrlFetchApp.fetch(url, options); //Google Chatへ投げる
UrlFetchApp.fetch(url2, options); //Slackへ投げる
}
終わったら、フロッピーのボタンを押して保存しておきましょう。
5. Google ChatやSlackのWebhookアドレスを取得する
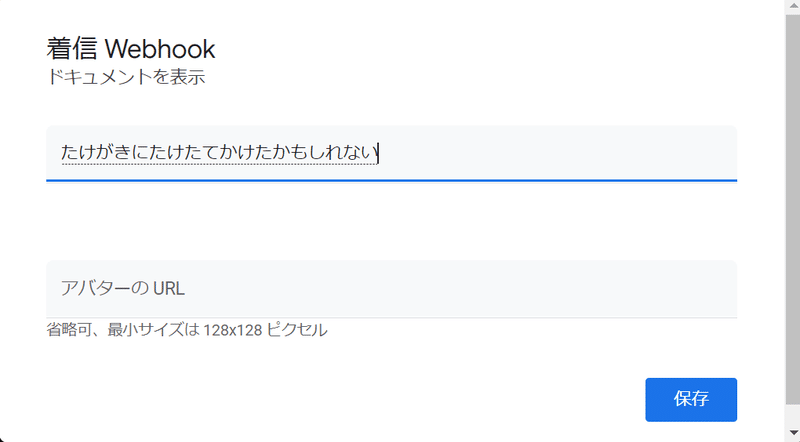
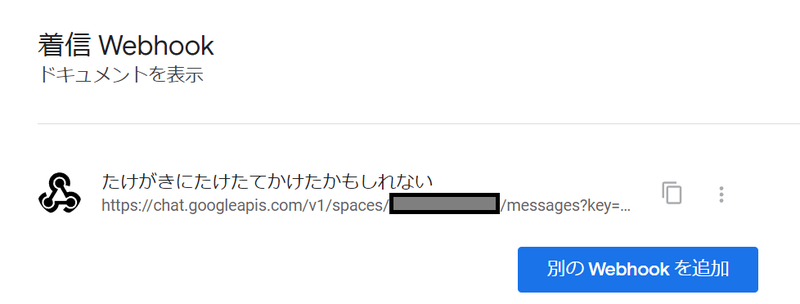
まずは、該当スペースの「Webhookを管理」

名前だけ入れます

そうすると、Webhookのアドレスが発行されます。

Slackは飽きてきたので公式の記事へリンク貼ります。
それぞれ、該当場所に貼り付けましょう。
どれか一つだけの場合は、
UrlFetchApp.fetch(url2, options); //Slackへ投げる
の部分を
//UrlFetchApp.fetch(url2, options); //Slackへ投げる
のようにコメントアウトします。
実行ボタンを押すと、初回だけ手続きが必要です。画面を見て操作してください。

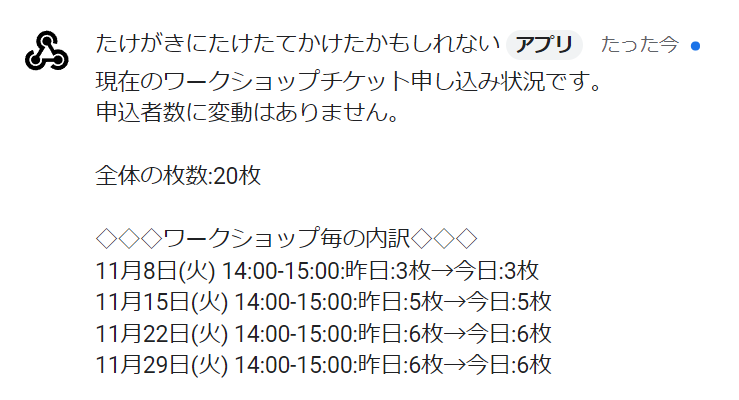
すると投稿されると思います。
んで、これを時間主導型にして朝動かせば、毎日のチケット申し込み枚数がGoogle Chatに自動で投稿されます。
これで自動化完了。

Google Chatにこんな感じで投稿されます。

テスト投稿を何回もすると同じスペースやチャネルにいる人が迷惑なので最小限にしましょう。
と言う訳で、これで申し込み状況をみんなで確認できるようになりました。
なお、スプレッドシートを閲覧のみで共有しても、データが入っているのでWebhook面倒ならスプレッドシート共有でも良いかもしれません。

という訳で、皆様もよいイベントを!