とんでもないサイトが公開されました。
小学校段階におけるプログラミング教育といえば、Scratchが主流かと思っていたのですが、VISCUIT、すごいです。
そもそもVISCUITとは?
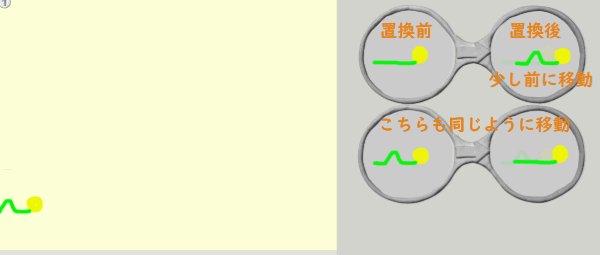
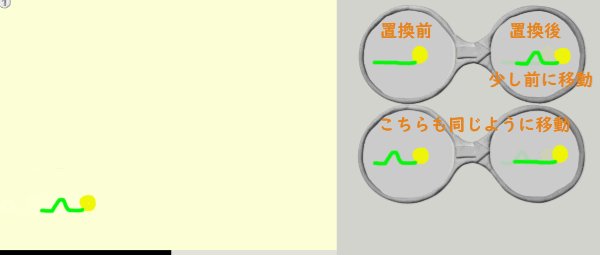
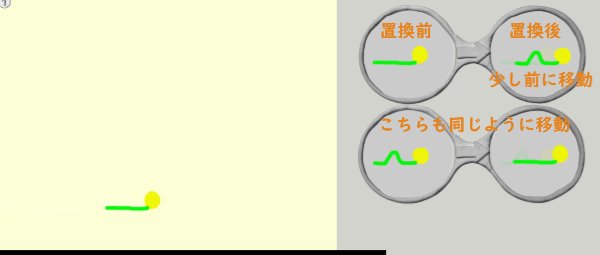
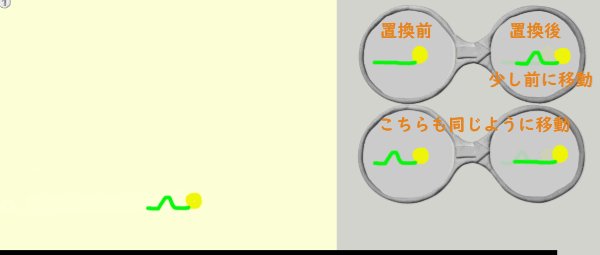
詳しくは、VISCUITの公式サイトによる説明をご覧いただきたいのですが、VISCUITはプログラミングを「メガネ」を使って行います。
メガネの左側に置き換え前、メガネの右側に置き換え後の状態を「絵」で指定します。
それだけでOKです。座標やら繰り返しやらは必要ありません。これがScratchと違うところ。コンピュータが解釈できるようにプログラムを作るというより、結果だけ伝えて後よろしくという感じです。

このくらい簡単になってくると、低学年でも難なく使いこなせます。
なので、低学年でプログラミング教育をスタートさせるなら、VISCUITに触れさせたいと思うのは自然な発想かと思います。
VISCUITを使って授業をしたいけれども、アイデアが思い浮かばない…時に見る!
と言っても、どんな単元でどんな風に取り組ませてみようかな、とアイデアを出すのは結構大変です。そこで、今回のサイトがめちゃくちゃ役に立ちます。
ここ、ヒカキンだったら、登場の曲流すところ。笑
あのですね、開いて驚くのが。

これだけの教科での実践をもう公開している点です。
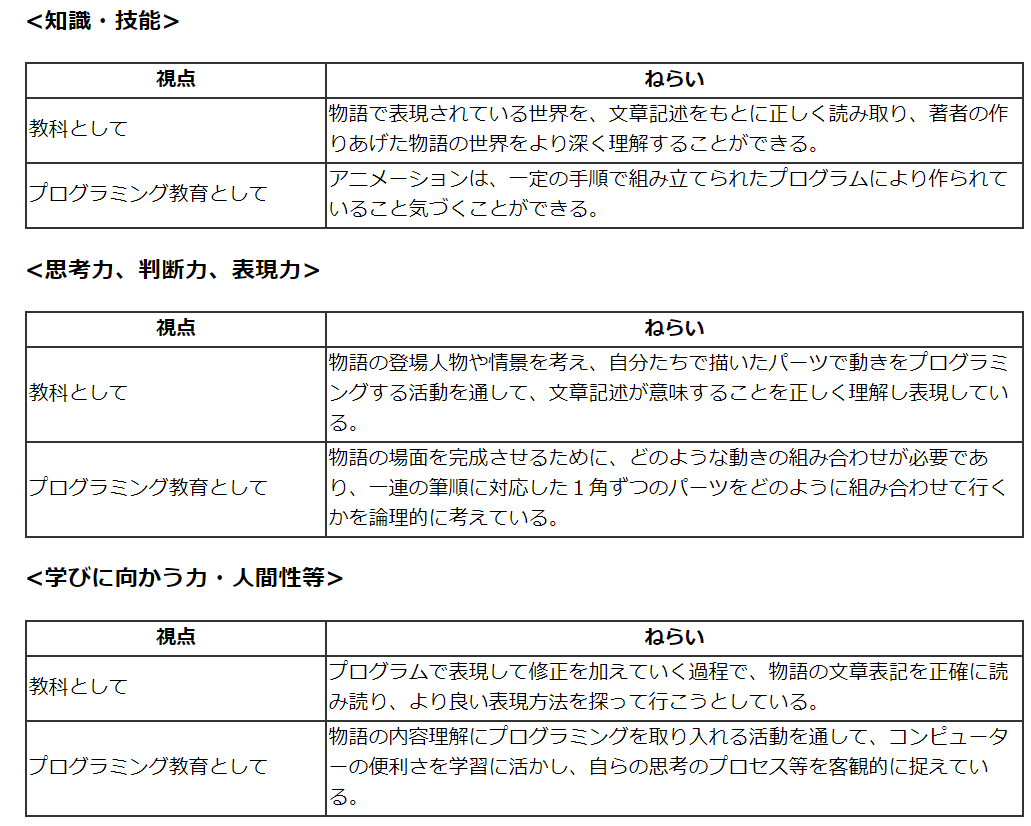
そして、たとえば国語のスイミーの例を見てみますけど、

指導案にそのまま使える評価基準まで載ってるんです…。
もちろん、

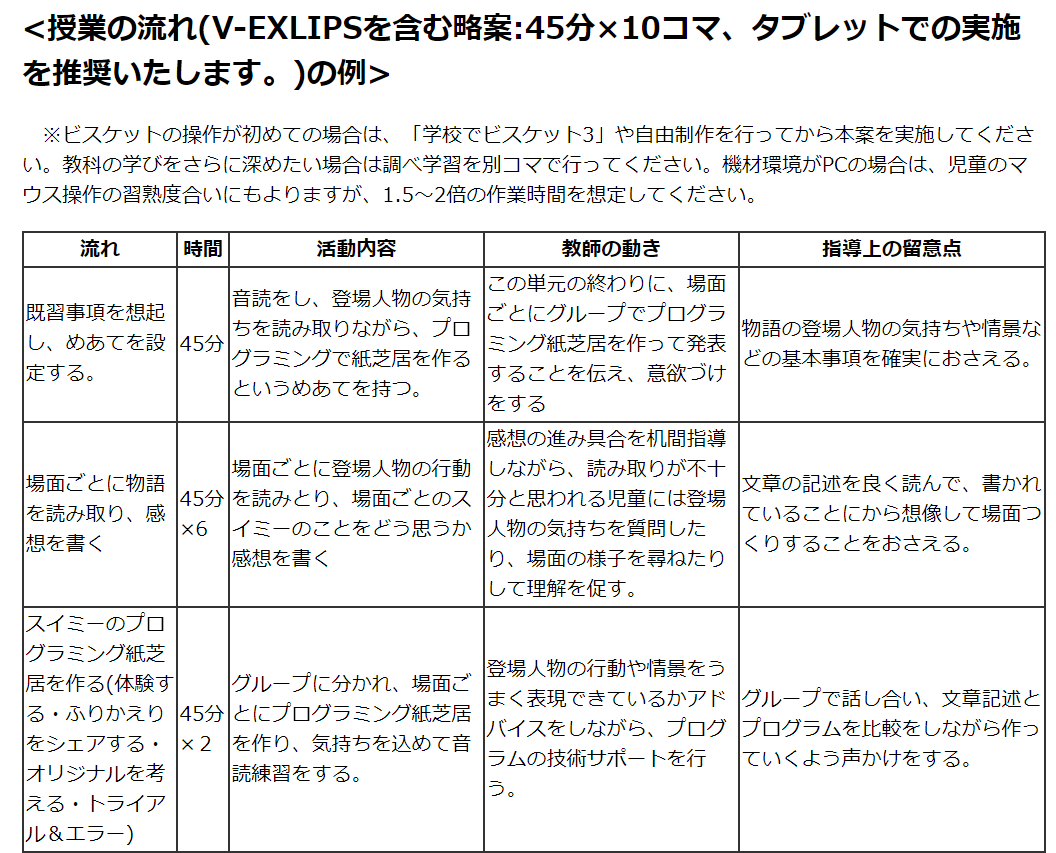
単元の流れ例まで。
すごすぎる…。
あ、思ったんですけど、この授業の流れなら「単元を貫く言語活動」の実施例としても十分当てはまりますよね。ショーウィンドウ作るよりも、こっちでどうですか。
もちろん、高学年でも使っていくのもアリですよ。
プログラミングで正多角形をかく。
— プログランマ (@pro_gramma) July 6, 2019
移動+回転はViscuit の得意技。すでに原田博士の「ビスケット的な多角形」の記事がありますが、今回は1本ずつ線を引くパターン。角度がちょっとずれると思いがけない模様になったり‥ pic.twitter.com/xIQ3oxhRMP
角度を一切指定しないのに描ける。
むしろ、分度器をタブレットの上に置いて、スタイラスで描いたらいいと思う。
そうすれば、既存の教科学習とそのままつながってます。外角教える必要ありません。
角度がズレていたらそのままVISCUITの実行結果もずれていくので面白そうです。
という訳で、Scratchだけではなく、VISCUITという選択肢も入れて来年の指導計画も考えていくのはいかがでしょうか。その際にこのサイトはかなり強力な助けとなってくれるはずです。